En la parte 1 de esta entrada vimos cómo el procesador puede reaccionar a las interrupciones generadas por cambios en el estado de un bit (el bit del push button). Ahora veremos cómo el procesador puede reaccionar a las interrupciones generadas por el HET (High End Timer) y por el módulo RTI (Real Time Interrupt). Este último módulo está especialmente diseñado para medir cuentas de tiempo.
En este ejemplo vamos a hacer que se prendan los dos LEDs que tiene la tarjeta, pero con diferente frecuencia. Uno de los LEDs va a ser el resultado de las interrupciones del HET y el otro del RTI.
Paso 1:
Abrimos y configuramos HALcoGen de la siguiente manera. Primero en la pestaña de Driver Enable habilitamos los drivers RTI, GIO y HET.
Luego nos vamos a la pestaña de RTI y en la subpestaña que dice "RTI1 Compare" configuramos el comparador 0 para que mande una interrupción cada 200ms, por ejemplo.
Nota 1: El RTI puede interrumpir por desbordamiento o por comparación. Es decir, puede interrumpir cuando el contador llega a su límite y debe comenzar desde cero o cuando la cuenta es igual a la constante que definimos para comparar.
Ya que tenemos eso, nos vamos a configurar el HET. Configuramos el PWM0 para que tenga un período de 1 segundo con un ancho de pulso del 80% para que se vean bien los cambios.
Luego en la subpestaña que dice "Pwm Interrupts" habilitamos las interrupciones que dicen "End of duty" y "End of period" en High Level. Habilitamos las dos para que el LED se encienda cuando termina el ciclo de trabajo (la parte alta) y se apague el resto del periodo.
Nota 2: El HET tiene 3 modos de interrupción: cuando acaba el ciclo de trabajo, cuando acaba el periodo o cuando detecta un flanco (de subida o bajada) en alguno de los pines si es que estos están configurados como entradas.
Ahora habilitamos el LED (Bit 8) en la subpestaña que dice "Pins 8-15" para que sea una salida.
Ahora habilitamos el LED (Bit 8) en la subpestaña que dice "Pins 8-15" para que sea una salida.
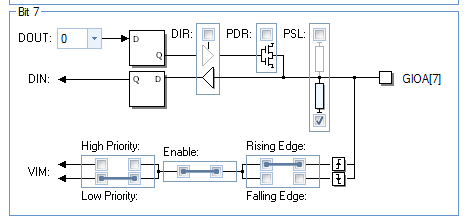
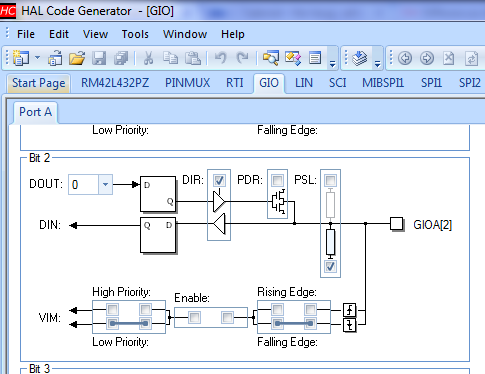
Luego en la pestaña que dice "GIO" configuramos el bit 2 (el que está conectado al otro LED) como salida.
Por último en la subpestaña que dice "VIM Channel 0-31" dentro de la pestaña principal (RM42L432PZ) habilitamos el canal 2 (RTI Compare 0) y el canal 10 (HET Level 0).
Estas han sido todas las configuraciones necesarias de HALcoGen. Ya podemos generar los archivos (F5).
Paso 2:
Ahora comencemos con el código. Dentro de Code Composer Studio creamos nuestro nuevo proyecto igual como le hemos estado haciendo (Paso 5 y Paso 6 del primer tutorial). Luego, en el archivo "sys_main.c" escribimos lo siguiente.
Paso 2.1 (includes):
Los archivos que hay que incluir son los siguientes
Paso 2.2 (main()):
En el main hay que inicializar los módulos y las interrupciones (ya que no parece haber manera de que se inicializen desde el principio usando HALcoGen). También hay que hacer que el contador 0 del módulo RTI comience a contar.
Paso 2.3 (control de interrupciones):
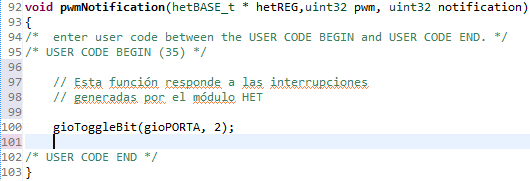
Luego hay que irnos al archivo "notifications.c" para ver qué hacemos con las interrupciones. Dentro del control de interrupciones del RTI escribimos lo siguiente
Nota 3: En este pedazo de código pueden ver cómo las funciones del GIO pueden controlar los pines del módulo HET.
Dado que no tenemos ninguna otra fuente de interrupciones del RTI, no hay que ponerle ningún if para ver de dónde vienen las interrupciones. Lo mismo sucede con el control de interrupciones del HET (pwmNotification).
Y pues ya con esto tenemos todo el código que necesitamos. Si lo corremos en la tarjeta, podemos ver que los dos LED prenden y apagan a velocidades distintas, pero sincronizadas. Llega un punto donde los dos LEDs encienden y apagan al mismo tiempo, ya que 200ms es múltiplo de 1 seg y el 80% de 1 segundo son 200ms!!!
Les dejo los archivos.
Nota 4: El manual de ayuda de HALcoGen es de gran ayuda. Viene extremadamente bien documentado y trae algunos ejemplos.