Pues después de como un mes de pedirlos por eBay, finalmente me llegó mi paquete con 5 displays LCD
y pues, como cualquier persona con el 100% de sus facultades mentales, me puse inmediatamente a ver qué onda con estos displays. Me costó un poco echarlos a andar con el Hercules Launchpad, pero finalmente lo logré y les enseñaré cómo
Pero antes de empezar...
Este tema es muy popular, sin embargo casi toda la información y los recursos que existen (librerías, tutoriales, etc.) están hechos para el Arduino. Es por esto que para que esta información esté disponible para más gente, la explicación será en inglés.
Let's get started!
Ok, so first things first...
Pinouts!!
It is really important to know the pinout of the LCD, as it may vary. The one I got from eBay goes like this
- !Reset (RST)
- !Chip Enable (CE)
- Data / !Command (DC)
- Data In / MOSI (DIN)
- Clock signal (CLK)
- Main source input (Vcc)
- Backlight voltage (LIGHT)
- Ground (GND)
Another important thing to know is the function of the pins.
!Reset
This is pretty much self explanatory... sort of. This pin resets the microcontroller inside the display to a default state. It is important to know that it is Active Low, meaning that the reset function is triggered when the pin has 0V. Therefore we must maintain this pin on High (3.3V) pretty much all the time.
!Chip Enable
There is not much science about this pin. Whenever you want to tell something to the display, you must activate this pin. This pin is also Active Low, so whenever you try to send something to the display, you must set 0V to this pin.
Data / !Command
This is interesting. There are two kinds of information you can send to the display. The first one is display data. This is the information about what pixels are on and off. The other type of information are commands. This commands are made to achieve several functions such as setting up the contrast levels, inverting the image, setting the cursors, etc. If we want to send display data, we must set a HIGH (3.3V) on this pin. If we want to send a command, we must set a LOW (0V). Pretty straight forward, right?
Data in / MOSI
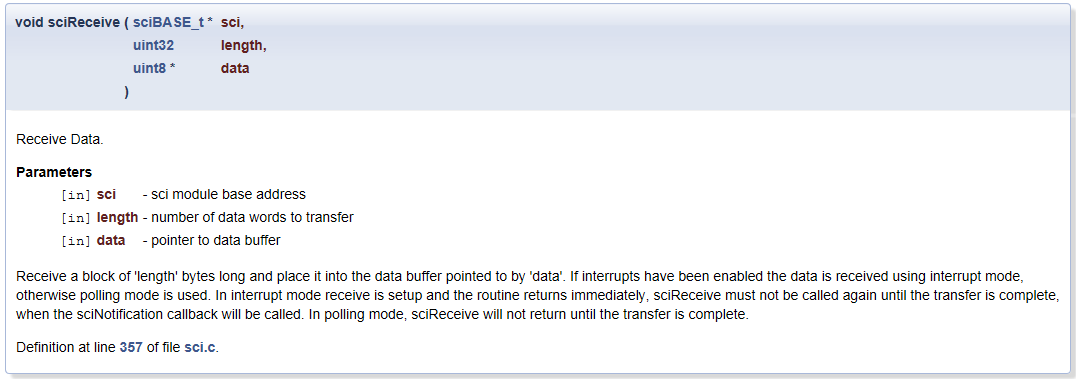
Ok, so this is the pin where we send the actual information to the display. This display communicates over an SPI (Serial Peripheral Interface) form factor, that's why we can say it is a MOSI pin (Master Output Slave Input). The Maximum Bit Rate supported by this display is 4Mbits/sec, just remember that. We will discuss the data format later on...
Clock input
There is not much to this. It is part of the SPI protocol. Keep in mind that the maximum clock frequency is given by the maximum bit rate, which is 4Mbits/sec. Therefore, the maximum clock frequency is 4MHz.
Main source input
You must apply 3.3V to this pin. That's it! It doesn't take up much current...
Backlight voltage
This pin is connected to the four LEDs on the board. If you want to see what you're doing in the dark, apply voltage to this pin at will... just be careful, as this boards do not come with current limiting resistors, so they can be very power hungry.
Ground
It is a good practice to connect this pin to Ground... just saying.
Ok... now that you are an expert on the pins of the display, let's see how does it actually work.
The very first thing to do is to reset the display... at least according to the datasheet, see?
According to the datasheet, the reset pulse can be low even before we power up the display, but the time between the power up and the reset pulse must not exceed 30ms. The pulse width of the reset signal must be at least 100ns, which is low enough for us to not worry.
The second thing to do whith it is to initialize the display. This is achieved by sending a series of commands that set up the contrast and other various things. We will see the details of that in the code.
Finally, the last thing to do is to start sending display data.
Now let's discuss the data format.
As I said before, the display controller operates with an SPI interface. This means that it requires a Chip Enable (CE), a Clock Signal (CLK) and one or two data signals (MISO, MOSI). Since this display does not return any data, we only have to worry about one data signal (MOSI).
Another important thing is that the data is sent to the display in packets of 8 bits, with the most significant bit (MSB) first.
The way it is transmitted is the following:
In this case, SDIN is the equivalent of MOSI, SCLK is the Clock signal and SCE is the Chip Enable signal. D/C is the signal that indicates whether we are sending data or commands.
If we want to send several bytes, we just need to keep the SCE low and the clock signal going.
Also, as you can see, each bit is sent in one clock cycle. Not two, not three but one!
Now... let's talk about how the data is displayed on the screen. The micro controller inside the screen has an internal RAM to which we send the display data. This RAM is divided in blocks of 8 bits forming the rows. Therefore it has only 6 rows. It looks like this
Each bit corresponds to a pixel, but we can only manipulate individual bytes, not bits. If we wanted to manipulate a single bit, we would need to have a buffer inside our controller and modify the individual bit there, and then re-send the byte that holds our bit, or just re-send the entire display.
Ok, so pretty much this is what you need to know before you start making your own code!
But before we get into the code, let me tell you a couple of things about the Hercules Launchpad.
First... it has 3 dedicated SPI modules and one kind of weird Multi-Buffer SPI (MIBSPI). Unfortunately, the MIBSPI/SPI1 pins are the only SPI pins that are soldered. The other 2 modules are in the unsoldered part, and since I didn't want to mess with the MIBSPI/SPI1 module right now, I decided to make the transmitter by software (which isn't hard at all).
Second... this is the pin layout of the Launchpad
The connection I made with the display was the following
Datasheet
https://www.sparkfun.com/datasheets/LCD/Monochrome/Nokia5110.pdf
The very first thing to do is to reset the display... at least according to the datasheet, see?
According to the datasheet, the reset pulse can be low even before we power up the display, but the time between the power up and the reset pulse must not exceed 30ms. The pulse width of the reset signal must be at least 100ns, which is low enough for us to not worry.
The second thing to do whith it is to initialize the display. This is achieved by sending a series of commands that set up the contrast and other various things. We will see the details of that in the code.
Finally, the last thing to do is to start sending display data.
Now let's discuss the data format.
As I said before, the display controller operates with an SPI interface. This means that it requires a Chip Enable (CE), a Clock Signal (CLK) and one or two data signals (MISO, MOSI). Since this display does not return any data, we only have to worry about one data signal (MOSI).
Another important thing is that the data is sent to the display in packets of 8 bits, with the most significant bit (MSB) first.
The way it is transmitted is the following:
In this case, SDIN is the equivalent of MOSI, SCLK is the Clock signal and SCE is the Chip Enable signal. D/C is the signal that indicates whether we are sending data or commands.
If we want to send several bytes, we just need to keep the SCE low and the clock signal going.
Also, as you can see, each bit is sent in one clock cycle. Not two, not three but one!
Now... let's talk about how the data is displayed on the screen. The micro controller inside the screen has an internal RAM to which we send the display data. This RAM is divided in blocks of 8 bits forming the rows. Therefore it has only 6 rows. It looks like this
Each bit corresponds to a pixel, but we can only manipulate individual bytes, not bits. If we wanted to manipulate a single bit, we would need to have a buffer inside our controller and modify the individual bit there, and then re-send the byte that holds our bit, or just re-send the entire display.
Ok, so pretty much this is what you need to know before you start making your own code!
But before we get into the code, let me tell you a couple of things about the Hercules Launchpad.
************ UPDATE!!! 19/02/2014************
So I decided to stop being lazy and getting into the dedicated SPI ports. As I mentioned, the microcontroller has 3 SPI modules, one of them being a MIBSPI/SPI, which means Multi-Buffer SPI combined with a normal SPI for compatibility. At first I could not make the display ports with it, but after a little investigation and experimentation I made it work.
The connection I made with the display was the following
- !Reset (RST) ---> N2HET[14]
!Chip Enable (CE) ---> N2HET[12]- !Chip Enable (CE) ---> MIBSPI1nCS1 or GIOA[6] for compatibility with standard boosterpack pinout.
- Data/!Command (DC) ---> N2HET[10]
Data IN (DIN) ---> N2HET[6]- Data IN (DIN) ---> MIBSPI1SIMO/ADVERT
Clock signal ---> N2HET[4]- Clock signal ---> MIBSPI1CLK
- Vcc (VCC) ---> N2HET[2]
- LEDs (LIGHT) ---> N2HET[0]
- Ground (GND) ---> GND
Note that Vcc is not connected to the 3.3V reference voltage of the launchpad, but instead of a HET pin. This is because this way we have more control over the powerup of the display.
To be continued...
My Github
https://github.com/DiegoRosales
https://www.sparkfun.com/datasheets/LCD/Monochrome/Nokia5110.pdf
Useful videos
http://www.youtube.com/watch?v=M9XBFomX7JI
http://www.youtube.com/watch?v=RAlZ1DHw03g
My Github
https://github.com/DiegoRosales